[Flutter]

import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Welcome to Flutter',
home: Scaffold(
appBar: AppBar(
title: Text('Welcome to Flutter'),
),
body: Center(
child: Text('Hello World', style: TextStyle(fontSize: 30)),
),
),
);
}
}
[Flutter] 강좌 01 : Hello World 출력하기
[Flutter] 강좌 01 : Hello World 출력하기
Flutter를 이용하여 Hello Flutter World를 화면에 띄어보자. 처음에 Flutter의 New Project를 만들면 이런식으로 main.dart에 많은 글이 있을텐데.. 모두 다 지우자 ! 그리고 아래의 코드를 붙여넣기 하자. impo..
security-nanglam.tistory.com
위의 포스팅에서 가져온 코드입니다! 이걸로 Font를 추가하고 변경하는 방법에 대해서 알아봅시다.
"style : TextStyle(fontSize: 30)을 추가해서 글자가 더 커 보일 수 있습니다."
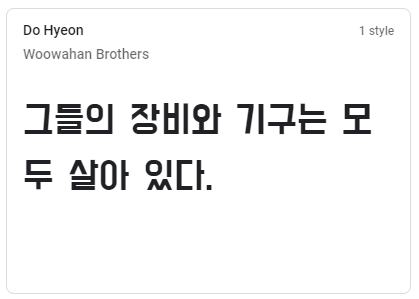
우선 원하는 font를 다운 받아야 합니다.
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
저는 구글 폰트에서 다운을 받을 겁니다..!

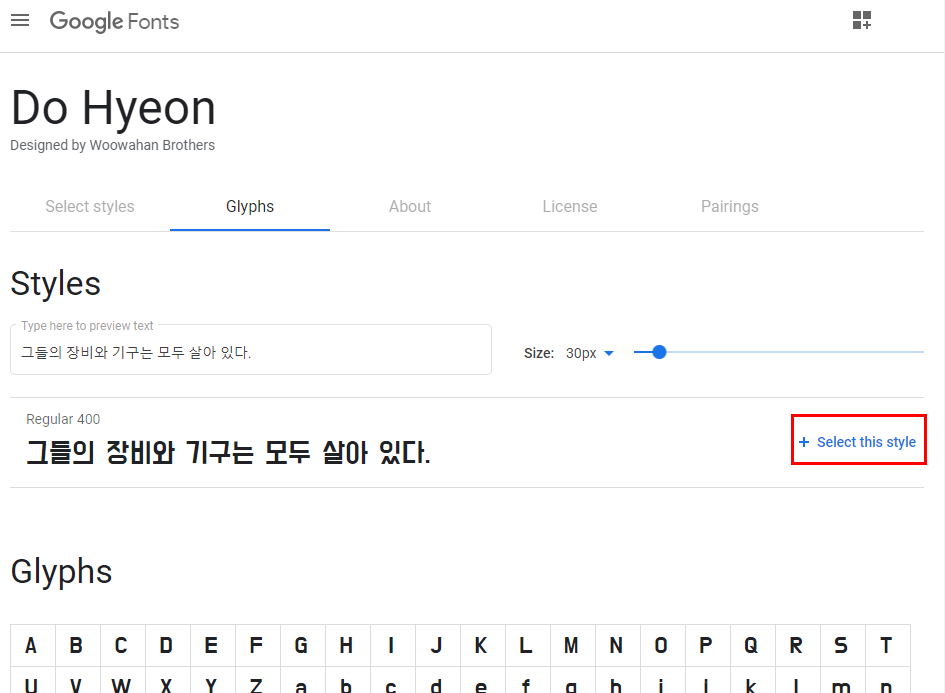
원하는 폰트를 찾았으면 다운을 받아 줍니다.


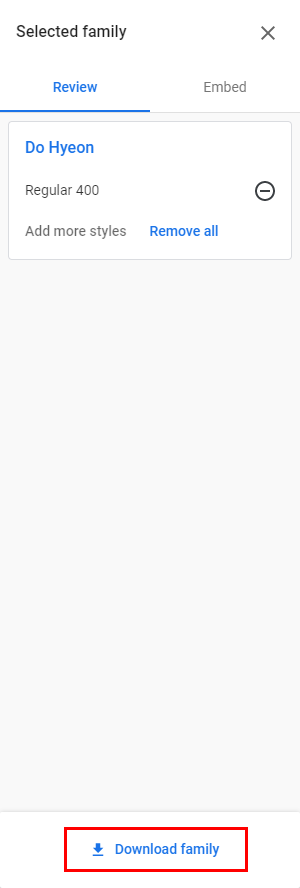
+Select this style을 클릭하고, Download Family를 통하여 Font를 저장해 줍니다.

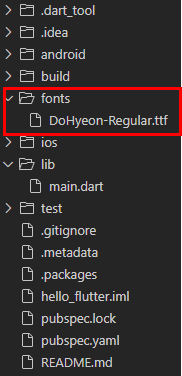
저장한 폰트를 프로젝트 폴더에 fonts 폴더를 만들고 안에 넣어 줍니다.
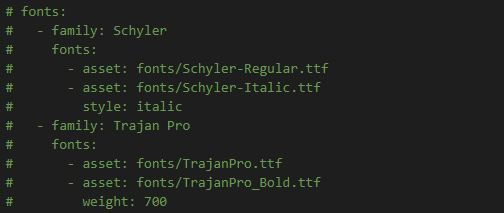
이제 pubspec.yaml 파일에 들어가 fonts 부분을 수정해야 합니다.

이 부분을 드래그 하고 ctrl+/ 를 하면 주석이 풀립니다.
fonts:
- family: DoHyeonRegular
fonts:
- asset: fonts/DoHyeon-Regular.ttf
저는 폰트 이름이 DoHyeon-Regular.ttf이기 때문에 저렇게 수정을 했습니다.
"주의사항"
[2 띄어쓰기 or 1 탭] fonts:
[4 띄어쓰기 or 2 탭] - family: [지정할 이름]
[6 띄어쓰기 or 3 탭] fonts:
[8 띄어쓰기 or 4 탭] - asset: fonts/[폰트의 이름].ttf
들여쓰기를 지켜주셔야 합니다.
pubspec.yaml 파일 수정 후에는 반드시 두 개의 명령어를 실행해야 합니다.
(VScode에서는 수정후 저장하면 자동적으로 명령어가 실행됩니다.)
flutter pub get
flutter upgrade
이제 원하는 Text의 폰트를 변경하면 됩니다.
Text('[Text 내용]',style: TextStyle(fontFamily: '[family에 작성한 이름]'))
Text('Hello World',style: TextStyle(fontFamily: 'DoHyeonRegular'))
위와 같은 식으로 fontFamily를 지정해 주면 됩니다.


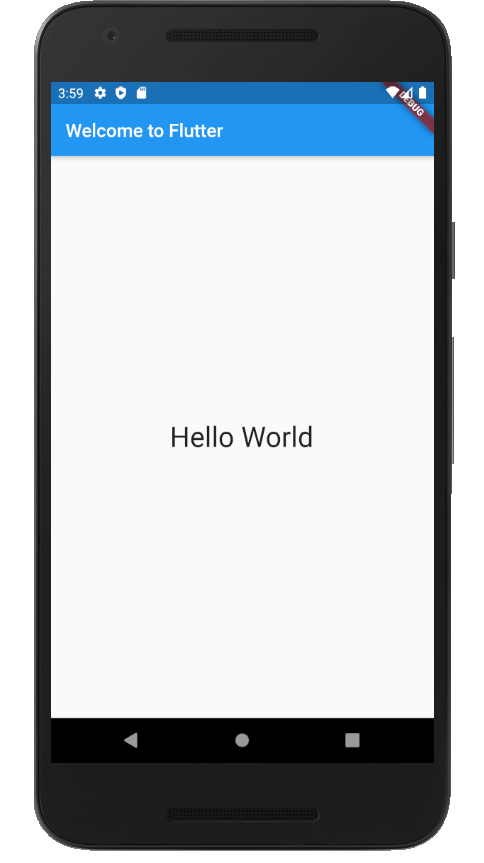
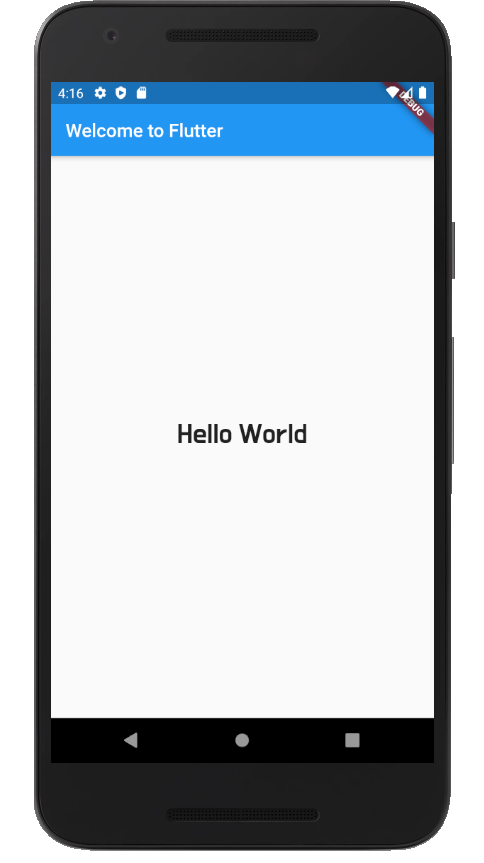
왼쪽이 변경 전, 오른쪽이 변경 후입니다.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Welcome to Flutter',
home: Scaffold(
appBar: AppBar(
title: Text('Welcome to Flutter'),
),
body: Center(
child: Text(
'Hello World',
style: TextStyle(fontSize: 30, fontFamily: 'DoHyeonRegular'),
),
),
),
);
}
}
'Language_ > Flutter' 카테고리의 다른 글
| [Flutter] Navigator & Named Route"화면 전환의 시작" (9) | 2020.09.30 |
|---|---|
| [Flutter] AppBar?! AppBar의 "모든 것" (0) | 2020.09.27 |
| [Flutter] 이미지 추가 & "unable to load asset" 에러 해결 (4) | 2020.09.27 |
| [Flutter] StatelessWidget & StatefulWidget 차이점 정리 (0) | 2020.09.26 |
| [Flutter] 강좌 01 : Hello World 출력하기 (2) | 2020.09.26 |




댓글