반응형
[Flutter]
"unable to load asset" 해결 방안
- 파일명에 특수문자가 들어 있으면 사진을 못읽습니다.
- pubspec.yaml 파일에 추가할때 들여쓰기 확인해야 합니다.
"이미지 추가" 방법
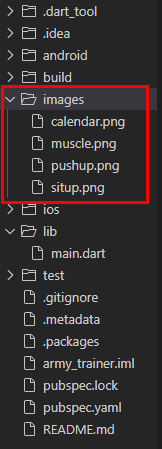
우선 이미지 파일을 프로젝트 폴더의 images 폴더에 넣습니다.
images 폴더가 없으면 새로 만들어 줍시다.

pubspec.yaml 파일을 수정해야 합니다..

위처럼 - images/ 경로를 assets 밑에 추가하면 됩니다.
flutter:
[2 띄어쓰기 or 1 탭]assets:
[4 띄어쓰기 or 2 탭]- images/
띄어쓰기 구분을 안 해주면 경로를 못 읽습니다.
pubspec.yaml 파일 수정 후에는 명령어를 실행해야 합니다.
(VScode에서는 자동적으로 해줍니다.)
flutter pub get
PowerShell이나 Terminal에서 실행을 해줍니다.
Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text('push-up page', style: TextStyle(fontSize: 30)),
Image.asset('images/pushup.png', width: 100, height: 100),
],
),BottomNavigationBarItem(
icon: Image.asset('images/pushup.png', width: 40, height: 40),
title: Text('Push-Up', style: TextStyle(fontSize: 15)),
),
이런 식으로 코드에 추가를 하면 됩니다.
위에 있는 코드가 중앙에 뜨는 아이콘이고, 아래에 있는 코드가 내비게이션 바에 있는 아이콘입니다.

"unable to load asset" 해결 방안
- 파일명에 특수문자가 들어 있으면 사진을 못읽습니다.
- pubspec.yaml 파일에 추가할때 들여쓰기 확인해야 합니다.
반응형
'Language_ > Flutter' 카테고리의 다른 글
| [Flutter] AppBar?! AppBar의 "모든 것" (0) | 2020.09.27 |
|---|---|
| [Flutter] 외부 Font 추가 및 변경 정리 "Google Font 이용" (0) | 2020.09.27 |
| [Flutter] StatelessWidget & StatefulWidget 차이점 정리 (0) | 2020.09.26 |
| [Flutter] 강좌 01 : Hello World 출력하기 (2) | 2020.09.26 |
| [Flutter] Flutter 개발시 유용한 사이트 "Pub.dev" (0) | 2020.09.26 |




댓글