반응형
Flutter를 이용하여 Hello Flutter World를 화면에 띄어보자.
처음에 Flutter의 New Project를 만들면

이런식으로 main.dart에 많은 글이 있을텐데.. 모두 다 지우자 !
그리고 아래의 코드를 붙여넣기 하자.
import 'package:flutter/material.dart';
void main() => runApp(
MaterialApp(
title: 'MyApp',
home: MyApp(),
),
);
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Welcome to Flutter'),
),
body: Center(
child: Text('Hello World'),
),
);
}
}
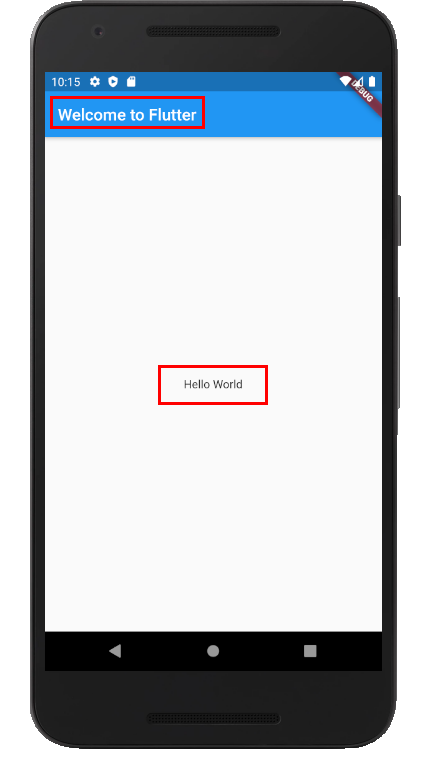
이제 실행을 해보자.

appBar: AppBar(
title: Text('Welcome to Flutter'),
),app Bar를 이용하여 맨위의 Welcome to Flutter를 변경 할 수 있다.
body: Center(
child: Text('Hello World'),
),body를 통해서 Hello world를 변경 할 수 있다. "Center"는 위젯을 중간으로 위치하게 한다.
글자를 변경하고 ctrl+s 를 하면 자동으로 앱에 반영된다. (Hot Reload 기능)
만약 앱이 꺼져있다면 디버깅이나 실행으로 앱을 키고
앱이 켜져있다면 저장으로 변경사항을 확인하면 된다.
반응형
'Language_ > Flutter' 카테고리의 다른 글
| [Flutter] 외부 Font 추가 및 변경 정리 "Google Font 이용" (0) | 2020.09.27 |
|---|---|
| [Flutter] 이미지 추가 & "unable to load asset" 에러 해결 (4) | 2020.09.27 |
| [Flutter] StatelessWidget & StatefulWidget 차이점 정리 (0) | 2020.09.26 |
| [Flutter] Flutter 개발시 유용한 사이트 "Pub.dev" (0) | 2020.09.26 |
| [Flutter] 디버깅시 앱이 실행 안될때 "Unable to locate ADB 에러" + 환경 변수 편집 (2) | 2020.09.26 |




댓글