[Flutter]
추천 포스팅
[Flutter] Bottom App Bars의 "모든 것"
[Flutter] Bottom App Bars 의 "모든 것"
[Flutter] 아래에 있는 AppBar는 Bottom App Bar라고 부릅니다..! 이 BottomAppBar를 만드는 법에 대해서 알아봅시다. 우선 BottomAppBar는 Material Design 중에 하나입니다. 사용방법은 Scaffold의 속성에 있는..
security-nanglam.tistory.com

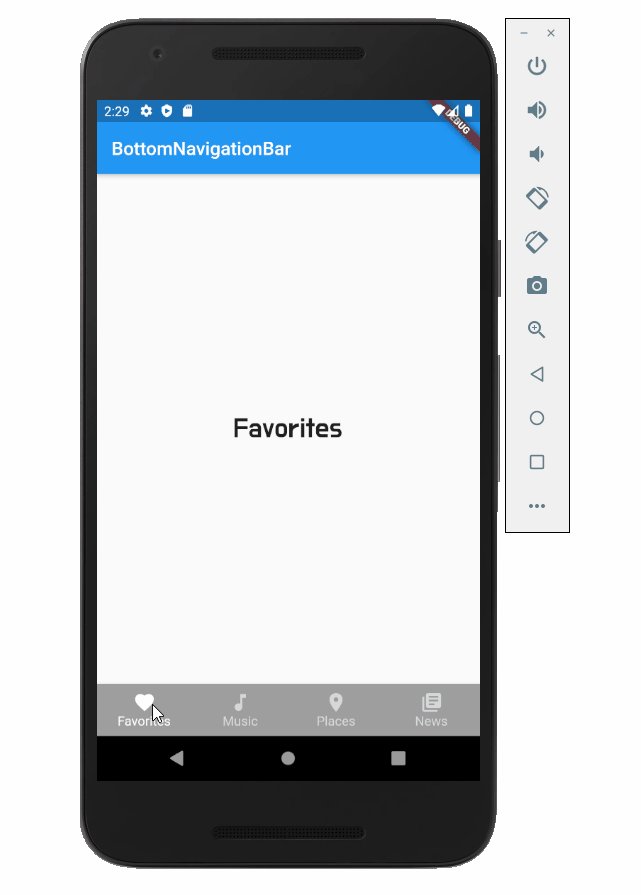
import 'package:flutter/material.dart';
void main() => runApp(MaterialApp(title: 'MyApp', home: MyApp()));
class MyApp extends StatefulWidget {
@override
_MyApp createState() => _MyApp();
}
class _MyApp extends State<MyApp> {
int _selectedIndex = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('BottomNavigationBar'),
),
bottomNavigationBar: BottomNavigationBar(
type: BottomNavigationBarType.fixed,
backgroundColor: Colors.grey,
selectedItemColor: Colors.white,
unselectedItemColor: Colors.white.withOpacity(.60),
selectedFontSize: 14,
unselectedFontSize: 14,
currentIndex: _selectedIndex, //현재 선택된 Index
onTap: (int index) {
setState(() {
_selectedIndex = index;
});
},
items: [
BottomNavigationBarItem(
title: Text('Favorites'),
icon: Icon(Icons.favorite),
),
BottomNavigationBarItem(
title: Text('Music'),
icon: Icon(Icons.music_note),
),
BottomNavigationBarItem(
title: Text('Places'),
icon: Icon(Icons.location_on),
),
BottomNavigationBarItem(
title: Text('News'),
icon: Icon(Icons.library_books),
),
],
),
body: Center(
child: _widgetOptions.elementAt(_selectedIndex),
),
);
}
List _widgetOptions = [
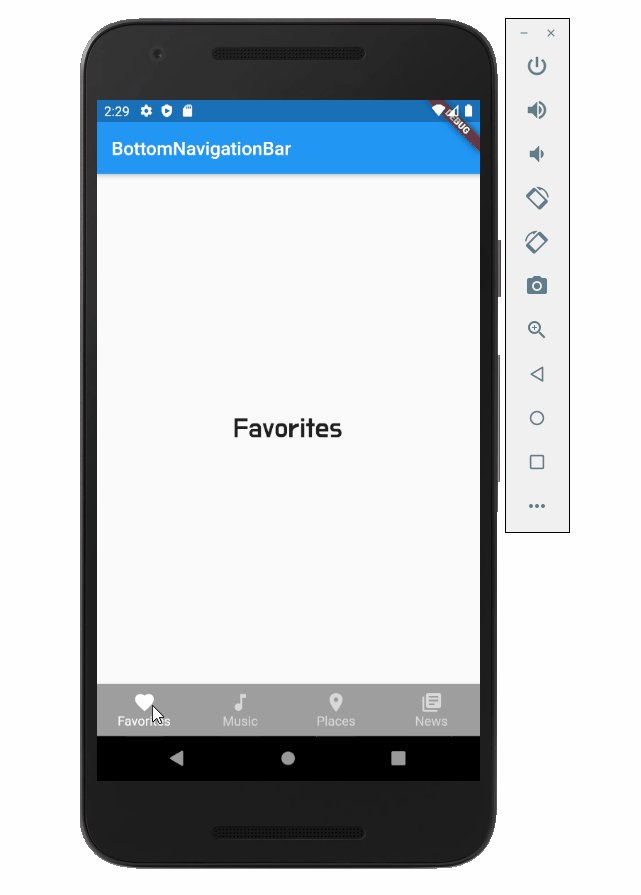
Text(
'Favorites',
style: TextStyle(fontSize: 30, fontFamily: 'DoHyeonRegular'),
),
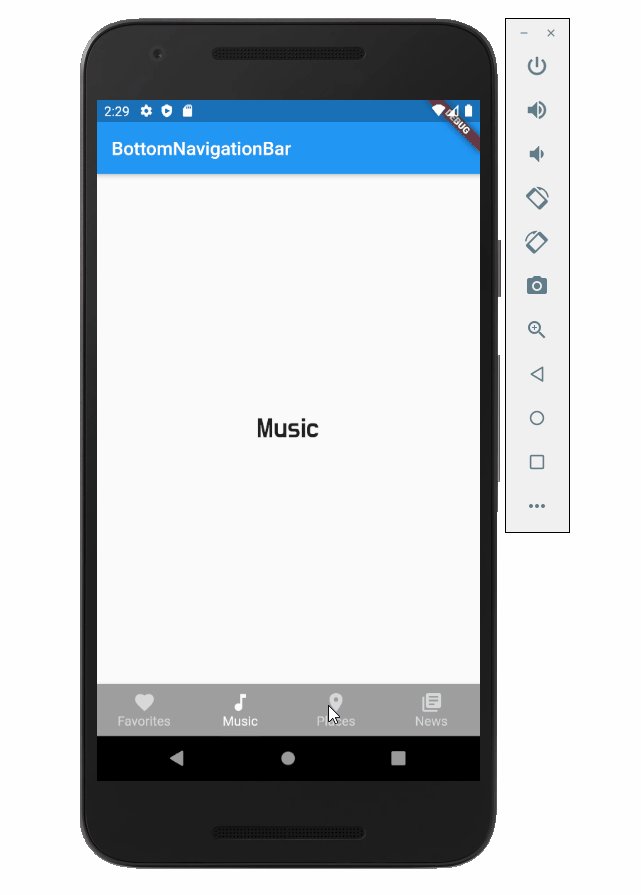
Text(
'Music',
style: TextStyle(fontSize: 30, fontFamily: 'DoHyeonRegular'),
),
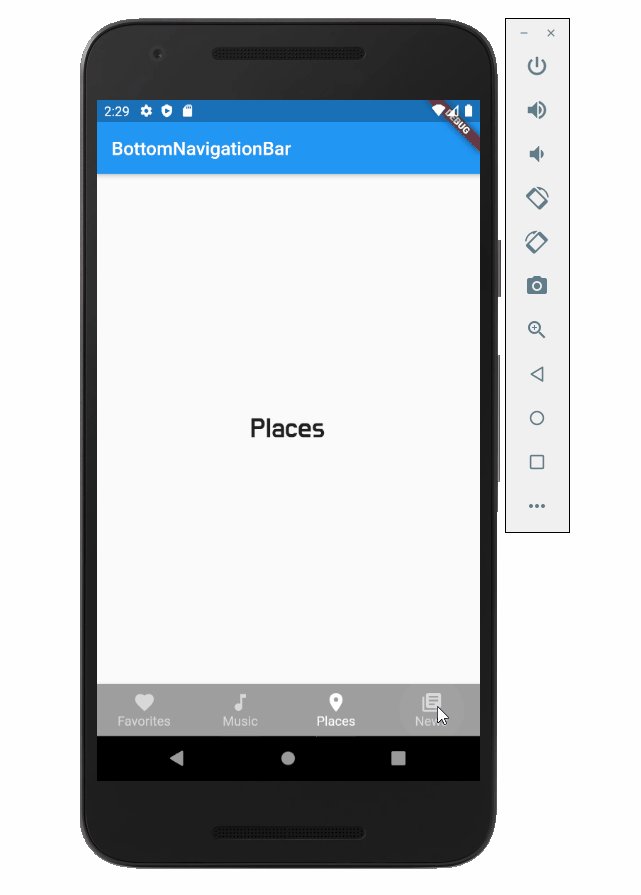
Text(
'Places',
style: TextStyle(fontSize: 30, fontFamily: 'DoHyeonRegular'),
),
Text(
'News',
style: TextStyle(fontSize: 30, fontFamily: 'DoHyeonRegular'),
),
];
}
* [Flutter] 외부 Font 추가 및 변경 정리 "Google Font 이용"
[Flutter] 외부 Font 추가 및 변경 정리 "Google Font 이용"
[Flutter] import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: 'We..
security-nanglam.tistory.com
fontFamily까지 똑같이 적용할려면 위의 포스팅처럼 외부 폰트를 추가해야 한다.
BottomNavigationBar의 아이템을 누르면 화면을 다시 빌드해야 하기 때문에, StatefulWidget으로 만들어야 한다.
[Flutter] StatelessWidget & StatefulWidget 차이점 정리
[Flutter] StatelessWidget & StatefulWidget 차이점 정리
Flutter의 Widget은 StatelessWidget(SLW)과 StatefulWidget(SFW)을 상속받아서 만들 수 있다. 또한, 두 위젯은 Scaffold를 이용해 동일한 방식으로 화면을 구성하게 된다. StatelessWidget은 단 한번만 Build를..
security-nanglam.tistory.com
BottomNavigationBar 속성에 대해 알아보자.
bottomNavigationBar: BottomNavigationBar(
type: BottomNavigationBarType.fixed,
backgroundColor: Colors.grey, //Bar의 배경색
selectedItemColor: Colors.white, //선택된 아이템의 색상
unselectedItemColor: Colors.white.withOpacity(.60), //선택 안된 아이템의 색상
selectedFontSize: 14, //선택된 아이템의 폰트사이즈
unselectedFontSize: 14, //선택 안된 아이템의 폰트사이즈
currentIndex: _selectedIndex, //현재 선택된 Index
onTap: (int index) { //눌렀을 경우 어떻게 행동할지
setState(() { //setState()를 추가하여 인덱스를 누를때마다 빌드를 다시함
_selectedIndex = index; //index는 처음 아이템 부터 0, 1, 2, 3
});
},
items: [
BottomNavigationBarItem(
title: Text('Favorites'),
icon: Icon(Icons.favorite),
),
BottomNavigationBarItem(
title: Text('Music'),
icon: Icon(Icons.music_note),
),
BottomNavigationBarItem(
title: Text('Places'),
icon: Icon(Icons.location_on),
),
BottomNavigationBarItem(
title: Text('News'),
icon: Icon(Icons.library_books),
),
],
),
tpye은 아래의 글을 참고 하면 좋을 거 같다.
api.flutter.dev/flutter/material/BottomNavigationBarType-class.html
BottomNavigationBarType enum - material library - Dart API
Defines the layout and behavior of a BottomNavigationBar. See also: Constants fixed → const BottomNavigationBarType The BottomNavigationBar's BottomNavigationBarItems have fixed width. const BottomNavigationBarType(0) shifting → const BottomNavigationB
api.flutter.dev
body: Center(
child: _widgetOptions.elementAt(_selectedIndex),
),List _widgetOptions = [
Text(
'Favorites',
style: TextStyle(fontSize: 30, fontFamily: 'DoHyeonRegular'),
),
Text(
'Music',
style: TextStyle(fontSize: 30, fontFamily: 'DoHyeonRegular'),
),
Text(
'Places',
style: TextStyle(fontSize: 30, fontFamily: 'DoHyeonRegular'),
),
Text(
'News',
style: TextStyle(fontSize: 30, fontFamily: 'DoHyeonRegular'),
),
];
body는 widgetOptions 리스트의 요소를 출력하게 만들었기 때문에 선택된 인덱스의 화면을 변경하고 싶으면 widgetOptions리스트의 위젯들을 변경하면 된다.
참고한 글
material.io/develop/flutter/components/bottom-navigation/
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
material.io
api.flutter.dev/flutter/material/BottomNavigationBar-class.html
BottomNavigationBar class - material library - Dart API
A material widget that's displayed at the bottom of an app for selecting among a small number of views, typically between three and five. The bottom navigation bar consists of multiple items in the form of text labels, icons, or both, laid out on top of a
api.flutter.dev
'Language_ > Flutter' 카테고리의 다른 글
| [Flutter] Error "setState() called after dispose(): (lifecycle state: defunct, not mounted" 해결 (0) | 2020.10.15 |
|---|---|
| [Flutter] Button 총 정리! "Raised, Flat, Icon, FloatingAction" (0) | 2020.10.08 |
| [Flutter] Navigator & Named Route"화면 전환의 시작" (9) | 2020.09.30 |
| [Flutter] AppBar?! AppBar의 "모든 것" (0) | 2020.09.27 |
| [Flutter] 외부 Font 추가 및 변경 정리 "Google Font 이용" (0) | 2020.09.27 |



댓글